王者QQ微信都在用的动画神器要开源了:把交付时间缩短90%
腾讯内部打磨5年
鱼羊 萧箫 发自 凹非寺
量子位 报道 | 公众号 QbitAI
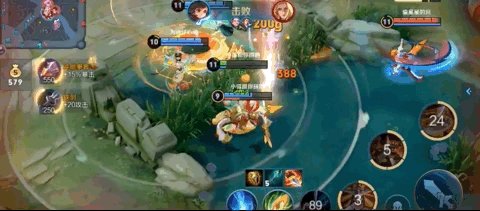
给1分钟的王者“击杀”合集做一系列炫酷动画,并集成到客户端的一键战报生成功能中,需要多长时间?
就像这样,带“开黑局”专属的转场动画,英雄昵称KDA一应俱全:

能在每段“高光”操作出现时,加上一段文字动效渲染气氛:

还可以在出现“三杀”等极限操作的时候,配合英雄来一把炸场效果:

对于特效设计师和客户端的开发人员们而言,从设计完成到研发还原效果上线的时间原本应该在一周以上:
毕竟设计师不光要在AE里搞定特效设计,还得跟研发人员反复确认代码的效果还原度。
碰上特效太复杂、动画文件太大等情况,免不了又是一场办公室battle……

这种掉头发伤感情的事,早已让程序员们坐不住了。
这不,他们干脆搞出了一套自动化工具,用上它最快4小时就可以交付上线一个动画。
而最近,这个由腾讯PCG发布器中台开发,名为PAG (Portable Animated Graphics)的工具传出“即将对外开源”的消息,更是直接在动画设计师和研发圈子里点燃了一把火。
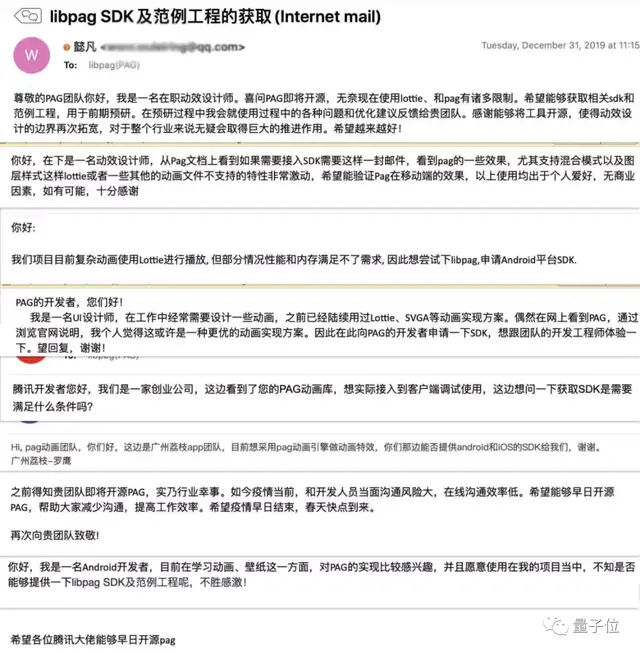
毕竟,官方邮箱里早已塞满来自外部的SDK申请和开源许愿贴。

所以,PAG到底是怎么一回事,能让研发和设计师们如此跃跃欲试?
PAG是什么?
简单来说,PAG是一套完整的动画工作流。
在PAG出现之前,理想的移动端动画制作流程是这样的:
设计师们先用AE(Adobe After Effects)设计出一段动画效果,导出动画效果文件(gif或视频Demo)并交给研发;然后,研发们尝试用代码还原动画,渲染出我们在移动端看到的效果。

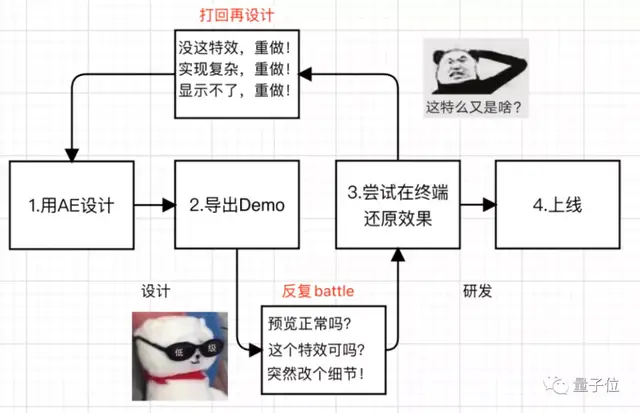
但实际上,设计和研发的(一整周)工作流程是这样的:

双方battle的问题包括且不限于:
从研发角度来看,并非设计给出的所有特效都能在手机上实现。
如果系统不支持特效实现方式,即使它非常酷炫狂拽,用户也无法体验。例如,某个交互特效在安卓和iOS上都无法实现,研发就可能把它打回给设计“重做”。
除了无法实现的特效以外,难以实现的特效也在“重做”范围内。如果设计给出的特效不在库里、或是排期不允许,最后都得让设计重做。
即使前两个需求都满足,研发还得考虑实现性能等问题,如果实现完发现对性能要求过高,也会被打回去“重头再来”。
从设计角度来看,并非研发给出的每个解决方案都可以接受。
如果一个精心设计的动画,被研发用另一种方式“拼凑”出来,导致效果看起来很“低级”,就脱离了设计的初衷。
因此设计往往需要和研发反复battle协商,最终确定一个折中的方案,甚至在预览阶段,动画特效也不一定就能拍板,如果临时变更需求,研发就又得再来一遍……
这种情况下,PAG(Portable Animated Graphics)作为一套动画工作流“横空出世”。
它包含三部分:PAG导出插件(PAG Exporter)、桌面预览工具(PAGViewer)、渲染SDK,分别用来解决前面提到的三大研发问题。

PAG导出插件
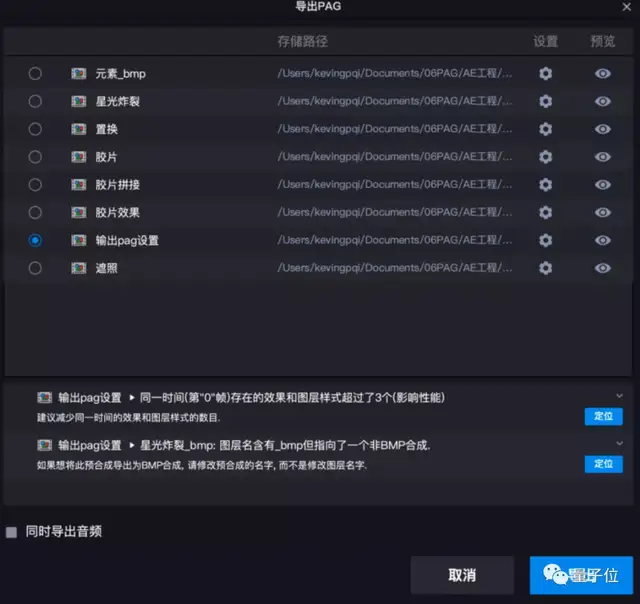
首先,设计师在AE中做出一段动画后,无需再导出成视频或gif这样的动画效果文件,而是能通过PAG导出插件,直接将AE动画编码导出成一份.pag格式的动画文件。
这个插件,相当于从源头上解决了设计与研发之间“来回返工”的问题。当设计文件中出现系统不支持的AE矢量特性、或使用了特别影响性能的属性时,PAG导出插件就会给出修改提示,帮助设计师导出符合系统要求的动画文件。
细节上也有一些好用的地方,例如一键设置就能导出BMP预合成、设置占位图填充模式等功能,进一步节省设计的时间;

由于导出的.pag文件采用二进制格式存储动画信息,不仅有效降低了文件大小,还能让设计师们往里面直接放各种素材资源(图片、音频等),交付时只用发送一个文件。

△文件格式长这样
桌面预览工具PAGViewer
然后,设计师在预览时,就能直接采用PAGViewer在PC端预览.pag动画文件的效果。这样设计师无需等待动画文件上线、就能一键预览移动端的动画效果。
还可以直接在PAGViewer里面修改可编辑文本或占位图:

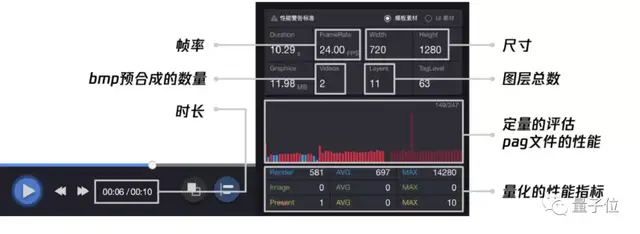
除了修改可编辑文件和预览效果,PAGViewer还增加了性能展示面板,里面包含了pag动画的基本信息,如时长、帧率、尺寸、bmp预合成的数量、图层总数等。
如下图所示,设计师直接就能通过面板,看到量化的性能指标,来定量评估.pag文件的性能,并进行针对性优化,避免上线前才发现“性能卡设计”等问题:

渲染SDK
最后,开发只需要一次性的渲染SDK接入就能加载PAG文件,直接在Android、iOS、mac OS、windows、web、Linux等常用的平台端准确还原动画效果,无需进行额外开发。
当然,由于pag文件的可编辑性,开发自己也能直接修改或替换文件中的文本和占位图,不用再在需求上麻烦设计。
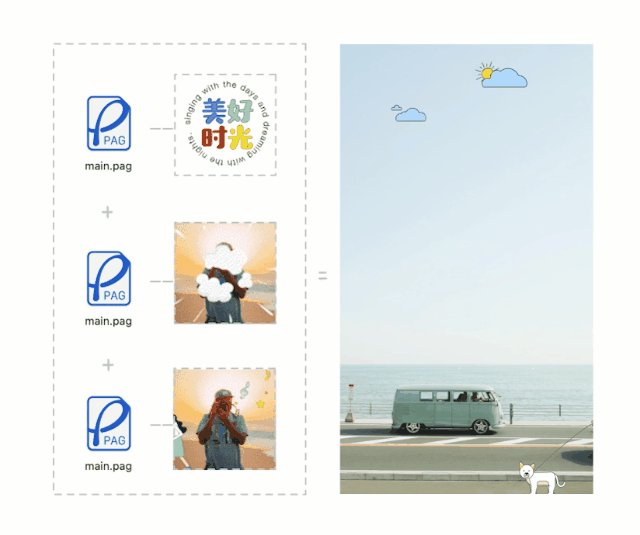
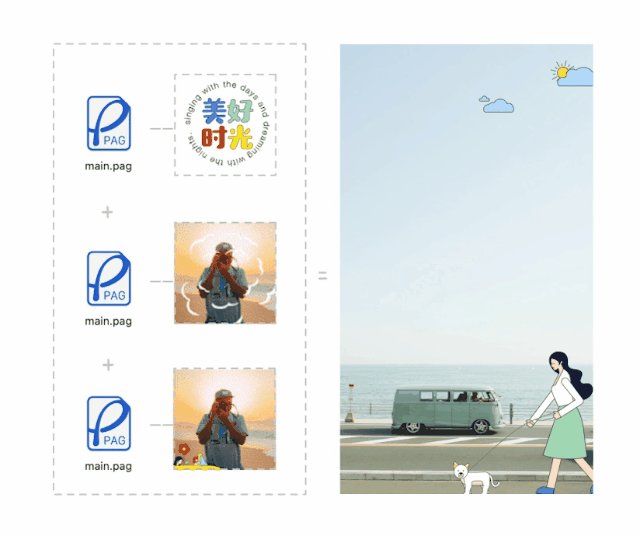
一段动画特效可以被分成“动画效果+内容”两部分,“可编辑性”指的是替换“内容”部分。
以“滚动的一串文本”动画效果为例,其中文本信息是内容,滚动就是动画效果。pag可以在保留预设动画的情况下,做到修改文本的内容,字体,字号,颜色等十几项属性。
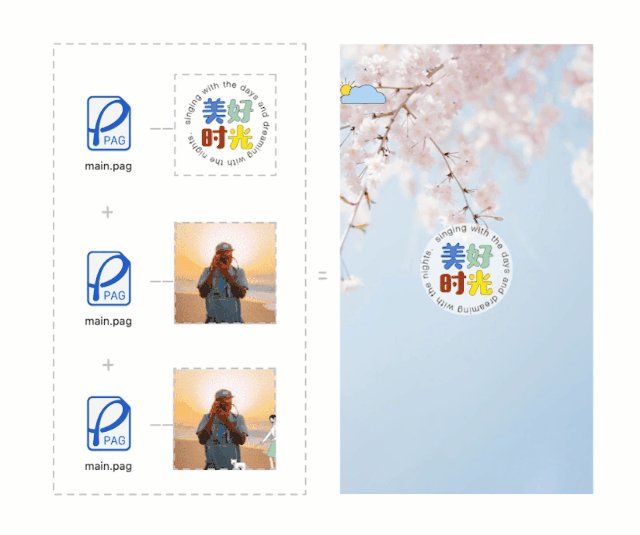
除了文本可以被修改替换,PAG还提供了占位图的替换能力,同样在保留预设动画的情况下,不仅可以替换照片,甚至可以直接把视频也放进占位图。
这样一来,不仅避免了设计反复根据需求修改动画特效的痛苦,还能将动画特效运用于视频剪辑中。
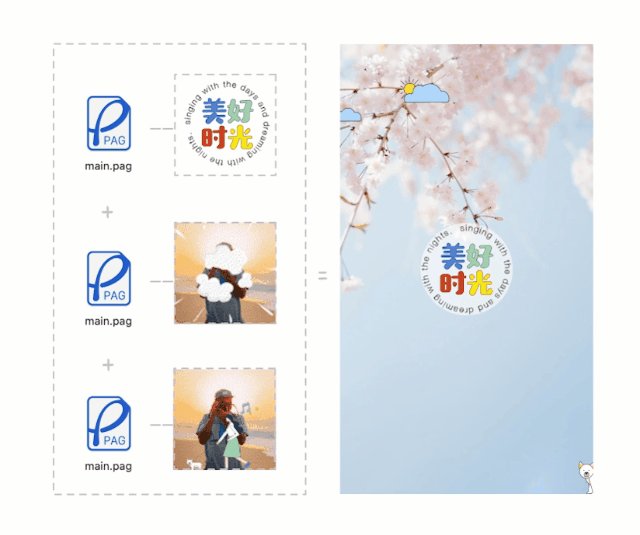
像我们在开头看到的王者特效,包括昵称和KDA其实都可以被一键替换,不需要再将对应的动效重新设计一遍。

△这次是情侣组合(狗头)
总结一下,PAG最大的优势有以下几点:
- 输出动画文件极小,比同类型方案平均降低50%
- 支持所有AE效果导出,包括第三方AE特效插件
- 运行时保留动画效果,实时编辑文本替换占位图
- 提供从导出、预览、到性能优化的完善工具链支持
- SDK覆盖所有平台,包含Web以及服务端渲染能力
解决的正是当前短视频特效设计师们最头疼的几大痛点。
其实在PAG出现之前,业内已经有一些类似的设计插件,但或多或少存在一点问题。
PAG究竟是怎么解决它们的?
我们与PAG的研发团队、腾讯PCG发布器中台下编辑子工作组的负责人Dom取得了联系,了解了背后的实现原理。
PAG背后的技术门道
Dom表示,PAG早期最有挑战的地方,其实就在于“动画文件设计”和“全AE特性支持”这两部分。
高效动画文件
在输出文件格式方面,已有的JSON等格式存在两大问题:解码速度慢、压缩率低。
为此,团队重新设计了一种名为.pag的文件格式,采用二进制数据结构来存储动画信息。
一方面,二进制数据结构不需要做字符串匹配、序列化等操作,解码速度会比JSON等格式的文件快上许多。测试数据显示,在解码速度上,PAG格式的动画文件要比JSON文件快12倍。
另一方面,相比于JSON,二进制数据结构具有更高的压缩率。
JSON文件导出的冗余信息较多,而二进制的数据结构则能跳过大量默认值存储,并使用动态比特位来紧凑存储。因此相同的动画内容,PAG文件比同类型方案压缩文件小50%左右。
此外,采用二进制数据结构还有一个额外的好处,在导出动画文件时不用再搭配“图片包”(外挂图片),一个文件就能搞定,包括音频也能够内置。

全AE特性支持
说完文件格式,再来看看PAG文件是如何做到支持所有AE效果的。
这个特性使得PAG文件既能实时预览复杂特效,又能确保动画的可编辑性,但在之前,它们并不能同时被实现。
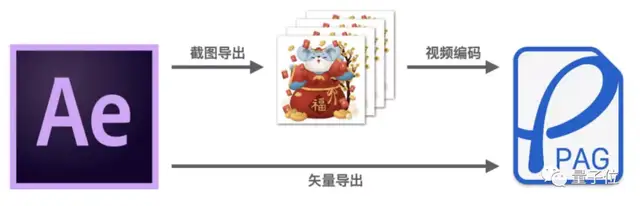
这是因为传统的动画的导出模式有两种,即矢量导出和序列帧导出。
矢量导出的动画文件具有可编辑性,但缺点是一些复杂特效无法在移动端实时预览,因此无法做到全AE特性支持。
序列帧导出基于截图的原理解决了这个问题,也就是将复杂的视觉动效全部截成图片,再实现导出。但这就导致文件大小可能高达几十上百兆,对移动端而言“又大,又没法编辑”。
为了让文件既可以编辑,又能保证精彩动态效果的实现,PAG的研发人员们想到了混合导出的方法。
简单来说,就是给不需要可编辑性的图层打标记。这样在导出时,需要保留编辑性的图层就会以纯矢量形式被导出,而打了标记的图层,则以序列帧的方式导出。

值得一提的是,为了尽可能压缩导出文件的大小,PAG团队还自己设计了bmp预合成的格式,充分利用了视频的极限帧间压缩能力,并在此基础上扩展了对透明通道的支持。
再加上渲染方面的优化,最终,相比于传统图片序列帧,视频序列帧格式的文件大小可以降低到原来的1.24%左右。

但从基础功能的实现,到如今成为一整套完整的工具流,PAG并非“一蹴而就”。
与之相反,虽然SDK去年才开始对外开放,但早在2016年,PAG的第一行代码就已经写下。
从最初的1.0版本迭代到如今的形态,PAG已经走过了4个版本。
“被battle出来的产品”
“从写下第1行代码,到第1次跑通,团队就用了6个月时间。”
至于为何要选择坚持打磨这样一款工具产品,Dom提到了一个“回忆杀”的词语Flash:
在Flash时代,动效开发有一套非常完善的工作流:设计师把动画制作出来,导出一个SWF文件,开发人员无需手敲代码还原效果,直接导入就能使用。并且动效里面的细节是可以调整的。
但到了现在的H5、移动应用开发里,很少有工具能够完整还原这套完善的动画工作流。
他希望PAG能在视频编辑这样一个场景里,把这套工作流带到移动端动画制作上,降低或者消除动画相关的研发成本。
这个想法在市场上也很快有了案例验证——
PAG项目开始的同一年,支持将矢量动画导出到各个平台的AE插件Lottie问世。这款插件的成功问世,证明了还原Flash这套设计到研发之间的流畅工作流“跑得通”。
和PAG团队一样,Lottie背后的开发者同样有着深厚的Flash相关经验,只是Lottie主要面向UI动画设计,不太适用于短视频场景。
为了能够满足短视频贴纸动画以及模板的开发需求,PAG团队选择了继续自研。
6个月之后,PAG 1.0版本出炉。
腾讯的设计师们试用后,PAG团队得到的反馈是“存在不少问题”,核心概括起来就是:
1.0版本虽然支持了带动画的文本编辑,但仅覆盖了AE的纯矢量导出能力,很多复杂动画效果无法被完整还原。
为此,PAG继续迭代出了2.0版本:通过混合导出实现AE全特性支持,同时解决了特效和可编辑性的问题。开发团队还在 2.0版本引入了占位图的能力,为照片模板和视频模板的生产带来了工业化量产的能力。
到3.0版本时,PAG在编辑性上进一步探索突破,强化了图层级别的原子编辑组合能力,支持了从原子特效组件动态构建模板,很好地支撑了游戏战报和一键出片等动态模板的需求……

这时候,PAG功能已经相对全面,腾讯内部设计师开始“口口相传”,将PAG主动推荐给外部的其他设计师使用,也因此反馈出了更多的需求。
就在本月,PAG完成了4.0版本的开发,并传出开源信号。这个版本耗时近一年时间完成了渲染架构的重大升级,彻底脱离了谷歌的Skia 2D绘图库,SDK包体也直接下降了60%。
具体而言,PAG团队自研实现了一套轻量纯GPU绘图引擎,通过最大化利用平台端提供的所有能力,以500K左右的包体覆盖了Skia的绝大部分功能,并且在接口设计上充分暴露了针对现代GPU渲染的优化能力。因此,包体减小的同时,渲染性能的上限实际得到了进一步的提升。
另外,PAG 4.0版本基于这个全新的2D绘图引擎,也将正式拓展对Web端的支持。
量子位还获悉,目前PAG 4.0版本已经走完腾讯开源审核流程。
回过头看,PAG的不断进化,其实也得益于腾讯内部复杂的业务需求。开发团队与业务方的持续“battle”,使得这套动画工作流始终贴合着设计师、工程师们最真实的“痛点”。
这或许也就是为什么,明明是一个腾讯内部工具,却在外部因使用者们的口口相传打出名气,被推动着走向开放、开源。
说了这么多,是时候附上传送门了。
如果你对PAG感兴趣,现在就可以去官网获取SDK。
开源代码也正在路上,可以一起蹲一个~
官网链接:
https://pag.io/
— 完 —
- 马斯克冲刺机器人量产,果断停产特斯拉豪华车型!2026年资本支出将“非常大”2026-01-29
- 那个用半成品刷爆SOTA的Qwen3超大杯推理版,现在正式上线2026-01-26
- “DeepSeek-V3基于我们的架构打造”,欧版OpenAI CEO逆天发言被喷了2026-01-26
- 斯坦福「返老还童」新研究:无需干细胞,逆转关节损伤和老化2026-01-25